Last September i published a post showing How to add a one time Email Rss subscription pop up on Blogger.Since then i have had a number of requests for a similar gadget but with a Facebook page like box instead of the Email form.So in this post we have just that.When a visitor lands on your blog a pop up box will appear with the option to like your Facebook page.The gadget will only appear on the first visit so your readers or you wont have to see it every time.
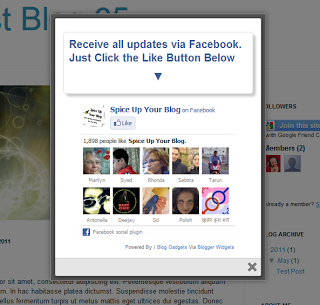
For this i have used the gadget from the great MyBloggerTricks making just a few small changes.Check out the demo and screenshot below.

Remember Always Back Up Your Template Before You Make Changes – How To Back Up A Blogger Template
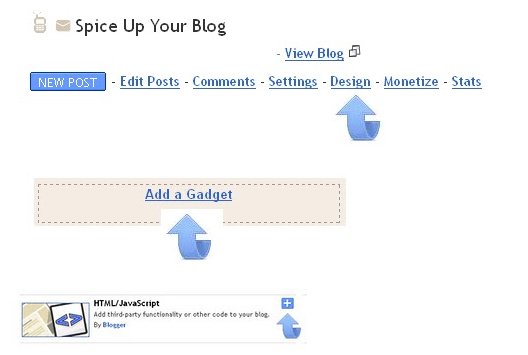
Step 1. In Your Blogger Dashboard Click Design > Add a gadget > Choose html/javascript.

Step 2. Copy and Paste the following code into the Html/Javascript gadget, there is a lot of code make sure to get it all :
Important – This is a scroll box make sure to get all the code. <style>
<!-- wp:paragraph --> <p>/*<br>ColorBox Core Style:<br>The following CSS is consistent between example themes and should not be altered.<br>*/<br>#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}<br>#cboxOverlay{position:fixed; width:100%; height:100%;}<br>#cboxMiddleLeft, #cboxBottomLeft{clear:left;}<br>#cboxContent{position:relative;}<br>#cboxLoadedContent{overflow:auto;}<br>#cboxTitle{margin:0;}<br>#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}<br>#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}<br>.cboxPhoto{float:left; margin:auto; border:0; display:block;}<br>.cboxIframe{width:100%; height:100%; display:block; border:0;}<br>/*</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>User Style:<br>Change the following styles to modify the appearance of ColorBox. They are<br>ordered & tabbed in a way that represents the nesting of the generated HTML.<br>*/<br>#cboxOverlay{background:#000;opacity:0.5 !important;}<br>#colorbox{<br>box-shadow:0 0 15px rgba(0,0,0,0.4);<br>-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);<br>-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);<br>}<br>#cboxTopLeft{width:14px; height:14px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) no-repeat 0 0;}<br>#cboxTopCenter{height:14px; background:url(http://1.bp.blogspot.com/-TcJGMnSfOCY/TxrtzzHDLVI/AAAAAAAAFWc/mdndgrisRuA/s1600/border.png) repeat-x top left;}<br>#cboxTopRight{width:14px; height:14px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) no-repeat -36px 0;}<br>#cboxBottomLeft{width:14px; height:43px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) no-repeat 0 -32px;}<br>#cboxBottomCenter{height:43px; background:url(http://1.bp.blogspot.com/-TcJGMnSfOCY/TxrtzzHDLVI/AAAAAAAAFWc/mdndgrisRuA/s1600/border.png) repeat-x bottom left;}<br>#cboxBottomRight{width:14px; height:43px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) no-repeat -36px -32px;}<br>#cboxMiddleLeft{width:14px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) repeat-y -175px 0;}<br>#cboxMiddleRight{width:14px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) repeat-y -211px 0;}<br>#cboxContent{background:#fff; overflow:visible;}<br>#cboxLoadedContent{margin-bottom:5px;}<br>#cboxLoadingOverlay{background:url(http://1.bp.blogspot.com/-PPvu-446sn4/Txrt1QsGH1I/AAAAAAAAFWw/_jWYVoR1HX8/s1600/loading-background.png) no-repeat center center;}<br>#cboxLoadingGraphic{background:url(http://1.bp.blogspot.com/-31strss_1-E/Txrt1J6NThI/AAAAAAAAFWo/4P12CJPj924/s1600/loading.gif) no-repeat center center;}<br>#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}<br>#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}<br>#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(http://1.bp.blogspot.com/-FiJ_Xz7txEg/Txrt0sy1TiI/AAAAAAAAFWk/Llzvkeyy_J8/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}<br>#cboxPrevious{left:0px; background-position: -51px -25px;}<br>#cboxPrevious.hover{background-position:-51px 0px;}<br>#cboxNext{left:27px; background-position:-75px -25px;}<br>#cboxNext.hover{background-position:-75px 0px;}<br>#cboxClose{right:0; background-position:-100px -25px;}<br>#cboxClose.hover{background-position:-100px 0px;}<br>.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}<br>.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}<br>.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}<br>.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}<br>/*-----------------------------------------------------------------------------------*/<br>/* Facebook Likebox popup For Blogger<br>/*-----------------------------------------------------------------------------------*/<br>#subscribe {<br>font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;<br>}<br>#subscribe a,<br>#subscribe a:hover,<br>#subscribe a:visited {<br>text-decoration:none;<br>}<br>.box-title {<br>color: #3B5998;<br>font-size: 20px !important;<br>font-weight: bold;<br>margin: 10px 0;<br>border:1px solid #ddd;<br>-moz-border-radius:6px;<br>-webkit-border-radius:6px;<br>border-radius:6px;<br>box-shadow: 5px 5px 5px #CCCCCC;<br>padding:10px;<br>line-height:25px; font-family:arial !important;<br>}<br>.box-tagline {<br>color: #999;<br>margin: 0;<br>text-align: center;<br>}<br>#subs-container {<br>padding: 35px 0 30px 0;<br>position: relative;<br>}<br>a:link, a:visited {<br>border:none;<br>}<br>.demo {<br>display:none;<br>}<br></style></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script><br><script type="text/javascript"><br>jQuery(document).ready(function(){<br>if (document.cookie.indexOf('visited=true') == -1) {<br>var fifteenDays = 1000*60*60*24*30;<br>var expires = new Date((new Date()).valueOf() + fifteenDays);<br>document.cookie = "visited=true;expires=" + expires.toUTCString();<br>$.colorbox({width:"400px", inline:true, href:"#subscribe"});<br>}<br>});<br></script><br><!-- This contains the hidden content for inline calls --></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><div style='display:none'><br><div id='subscribe' style='padding:10px; background:#fff;'><br><h3 class="box-title">Receive all updates via Facebook. Just Click the Like Button Below<center><p style="line-height:3px;" >▼</p></center></h3><br><center></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><strong><iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fspiceupyourblog&amp;width=300&amp;colorscheme=light&amp;show_faces=true&amp;border_color=%23ffffff&amp;stream=false&amp;header=false&amp;height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe></strong></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p></center><br><p style=" float:right; margin-right:35px; font-size:9px;" >Powered By | <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://www.spiceupyourblog.com">Blog Gadgets</a> Via <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://www.mybloggertricks.com">Blogger Widgets</a></p><br></div><br></div><br><strong>Important </strong>- You have two ways to make it work for your blog, firstly Change spiceupyourblog highlighted in yellow with your facebook username.Find more information on <a href="http://web.archive.org/web/20120701185822/http://www.spiceupyourblog.com/2010/06/professional-facebook-fan-page-blog.html" target="_blank" rel="noreferrer noopener">creating a professional Facebook page and username here</a>.Or if your page does not have a simple username you can create your like box <a href="http://web.archive.org/web/20120701185822/http://developers.facebook.com/docs/reference/plugins/like-box/" target="_blank" rel="noreferrer noopener">here</a> and replace the code in bold above with the code you get.</p> <!-- /wp:paragraph -->
Important 2 – If you already have jQuery script in your template remove the line in red.
That’s it a cool Facebook pop up widget that will surly increase your facebook fan count.Thanks again to MBT for the original gadget.Make sure to check out more of our Facebook Tips And Gadgets.