In this post i will show you how to add a Featured Post list to your blog.There are a number of reasons you may want to display featured posts, the main reason would be to have a list of your best posts easily available expecially to new visitors.This would keep new visitors on your blog and possabley turn them into Rss subscribers or followers.I like to have a list of the good posts on differant subjects in my featured posts gadget, this really shows the varity available.
First of all this widget uses a similar method as used in the recent posts with thumbnails widget, if you arrieved here from a search looking for the recent posts widget you will be glad to know it is actually available in the Blogger gadget gallery and you can add it in seconds without the need for any code, i will show you how at the bottom of the post.
Preview
Below is a preview of the featured post widget on this blog at the time of writing :

Adding the featured posts gadget
Step 1. In your dashboard click ‘Layout’ > ‘Add a Gadget’


Step 2 . You will get a pop up menu – from the pop up menu choose ‘Html/Javascript’

Step 3. Copy the code below and paste it into the ‘Html/JavaScript’ area in the pop up :
<a href="http://www.spiceupyourblog.com"target="_blank"><img src="http://1.bp.blogspot.com/_rKG-ziTSNUQ/S1qQGNL4GFI/AAAAAAAAAws/AgXpPVbIftc/s320/featured+posts+sig.png" border="0" alt="Featured Posts Spice up your blog" /></a><br /><style>img.recent_thumb {padding:1px;width:55px;height:55px;border:0; float:right;margin:0 0 5px 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;}</style><script style="text/javascript" src="http://spiceupyourblogextras.googlecode.com/files/spicefeaturedposts.js"></script><script style="text/javascript">var numposts = 6;var showpostthumbnails = true;var displaymore = true;var displayseparator = true;var showcommentnum = true;var showpostdate = true;var showpostsummary = false;var numchars = 50;</script><script src="http://www2.blogger.com/feeds/8563022360444004311/posts/default/-/Featured?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"></script><a href='http://www.bestbloggertemplates.net'><img alt='Best Blogger Templates' src='http://3.bp.blogspot.com/_rKG-ziTSNUQ/TQ5eV0U0EiI/AAAAAAAACik/xo2eFaDbfrE/s1600/best+blogger+tips.png'/></a>
Edits : You must make one change to the code – In order for the gadget to display the posts for your blog you must add your blogger I.D.
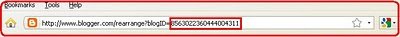
To find your Blogger I.D. simply go to your layout page, posting page or any of the pages you access from your dashboard and copy your I.D. from the address bar at the top of the page.
Your Blog I.D. is a the number that appears in the URL – This is how your I.D. will be displayed :

Optional Extra Changes :You also have the option to make some extra changes to the appearance of the gadget – all the code in bold can be edited :
Numposts =6 – Change how many posts are displayed
showpostsummary = false – Display the first few lines of the post below the title on the gadget, change to true to activate this setting.
numchars = 50 – If you decide to show the summary this setting lets you choose how many charaters are displayed in the summary.
showpostdate = true – The date of the post is displayed, change to false to hide the date.
Also included are the settings to show thumbnails and show the ammount of comments you can toggle these settings with ‘True’ and ‘False’.
Step 4. Click save – You can now drag and drop your new gadget into place on the home page.
Adding Posts To The Featured Posts Gadget
Now you must choose what posts to show on your featured posts gadget – Your new featured posts gadget displays posts using a label.
Add the label Featured to any posts you want displayed on the featured posts gadget for your blog. The gadget will then display the last 6 posts using that label or the number of posts you choose to display. If You Dont Add The Label No Posts Will Be Displayed.
This post will show you how to add and remove multible labels from your posts at once, or you can just edit the posts and add the label.
This is a cool gadget and i have been using it for sometime but i cant remember exactly were i came across it, so for now i will give credit to the creator of the original recent posts with thumnails – BloggerTricks
| Remember you can get all these tips sent directly to your email and stay a step ahead.Its a quick and easy service Provided for Free by Google.Just fill in the Email form below the post. If you need extra help on this or any tutorial just leave a comment, I love comments and feedback so this Blog is Do-Follow – when you comment here it helps Your Blogs Google rank ! |
And thats a good introduction to quickly adding the recent posts with thumbnails – Heres the steps.
As above in your dasboard click > Layout > Add a gadget.
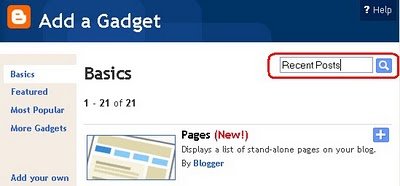
This time use the search bar to look for ‘Recent Posts’ as shown below :

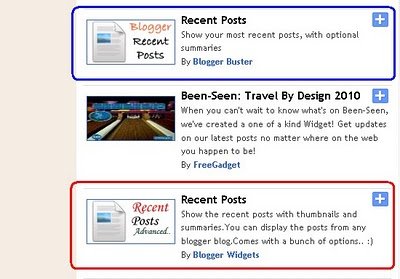
The search will return a list of results, when you scroll down you will find The ‘Recent Posts’ gadget from Blogger Buster and The ‘Advanced Recent Posts’ from Blogger widgets as shown below :

Choose the ‘Advanced’ version circled in red above.
Note : Be sure to add your URL in place of the Blogger Plugins URL and edit the other settings were required – Then save.
That’s the featured posts with thumbnails added to your blog and an easy way to add the recent posts with thumbnails, will they be seen on your blog ?
There are lots more cool Blogger gadgets available check them out.
If you run into trouble just leave a comment I’m glad to help.