
This is another post that answers a question i was asked by a reader, however this time it was a reader of Best Blogger Templates.On Best Blogger Templates i have a Followers Gadget in the sidebar and a second in the Footer section and a reader wanted to know how i added the second Followers gadget.Many people especially Blogger users like to use the Followers option to keep up to date with their favorite blogs.When you Follow a blog you can see all the updates directly from your Blogger dashboard.So it makes sense to make it as easy as possible for readers on your blog to become followers.To do this most Blogger blogs add the Followers gadget to their sidebar via the ‘Add A Gadget’ menu in their blogs design page.This is a very easy option but for some reason you are limited to only one followers gadget on your blog and the customize options are very limited.
But the Followers gadget you add via ‘Add A Gadget’ is just one option, did you know you can create and style a custom Followers gadget and add more than one gadget to your blog ?.The followers gadget you use on Blogger is actually a ‘Google Friend Connect’ gadget that has been slightly altered for Blogger.In this Blogger Tip i will show you how you can create more Followers Gadgets and fully customize the appearance.By adding a second Followers Gadget to for example your blogs footer you will see an increase in Followers.I will also show you how to add your second Followers gadget in different areas such as below all your blogs posts.The new Followers gadget will have your current Followers displayed and work in the very same way.
Also check out how to use a Standalone Follow Button For Followers Instead Of The Full Gadget.
Create And Customize Second Followers Gadget
Step 1. First follow this link to the Google Friend Connect Home Page.
Step 2. If you are not logged into your Google account log in.
Step 3. In the left sidebar you will see a list of your blogs choose the Blog you want the Followers gadget for.
Step 4. You will now see a number of options connected to Google Friend Connect, Click ‘Add The Members Gadget’.

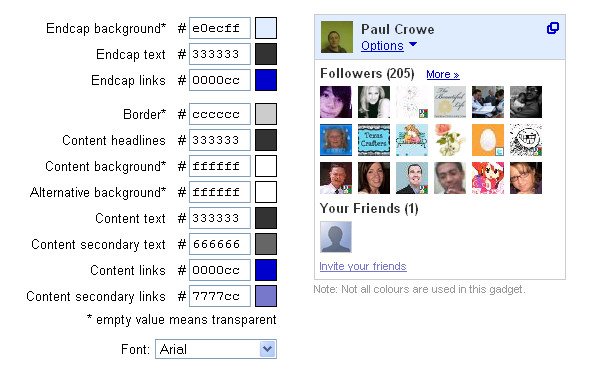
Step 5. You are now ready to style your Followers gadget.
Gadget Size
Width – If you intend to use the gadget in your sidebar or footer leave the width as it is.If you want to add the Followers gadget below your posts change it depending on your blogs width, 400 for narrow posting area, 500 for average posting area, 600 for wide posting area (On Spice Up Your Blog i would choose 600).
Rows Of Faces – The rows of face will determine the height of the gadget.
Gadget Style
Choose Colors – You can use any colors to style the Followers gadget and have it blend with your Blogs Template.The easiest way to blend the gadget is by setting all the backgrounds and borders to Transparent.To do this leave the hex color section empty (The hex section is the six numbers that define the color).

Generate Code – Once you are happy with your Followers gadget design scroll down and click Generate Code.
Add Your Second Followers Gadget To Your Blog
Add To Sidebar Or Other Gadget Sections.
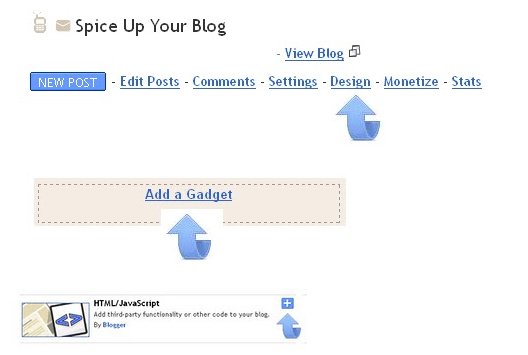
Step 1. In your Blogger dashboard click Design > Add A Gadget > Choose Html/Javascript from the pop up menu.

Step 2. Paste the code for your Followers gadget into the Html/Javascript Gadget and save.You can now return to the Design page of your blog and Drag and Drop the gadget into position.
Add Followers Gadget Below All Posts
Step 1. In your Blogger Dashboard click Design > Edit Html > Expand Widget Templates



Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – More Info)
<data:post.body/>
Step 3. Paste the code for your Followers Gadget directly Below / Under <data:post.body/>
Step 4. Save your template.
That’s it check out your second followers gadget.If you have more than one Blog you could place Followers options for each blog on the other blog.Check out more of our Awesome Blog Gadgets and Design Tips.
Drop Your Comments, Views And Questions Blelow.









