
I recently realised i had not covered navigation menus too much in our Blogger Tips on Spice Up Your Blog.I Guess most custom templates already have a menu and templates from the template designer have tabs enabled which will turn a link list or page list into a menu.However i knew i wanted to cover the jQuery lava lamp or floating bubble menu as it is seriously cool, interactive and i have not seen it on any Blogger blog.The lava lamp menu has an effect you may have seen on other websites, a bubble is visible behind the first link title (Usually Home) on the menu and when you place your cursor over another link title the bubble slides up to that link.It looks awesome and as ever the use of jQuery makes it possible and smooth.As an extra bonus we have this effect added to 6 different color styles of menu you can quickly add to your blog !
Lets look at the demo, as the menu uses Css3 if you use older versions of Internet Explorer the effect wont look as good although it will still work without the bubble.Do your self a favor and get Firefox Or Chrome.
Pretty neat and you will be surprised at how easy it is to use on your blog.The Lava Lamp code was originally scripted by Ganesh and this version and style was originally scripted by insic at Insicdesigns Thanks to both and check them out.
Add The Lava lamp Floating Bubble Menu To Blogger
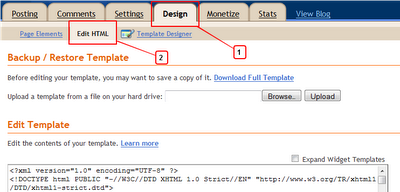
Step 1. To Start this Blogger tip from your Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – More Info In Basic Blogger Tips)
]]></b:skin>
Step 3. Copy And Paste The Following Code Directly Above / Before ]]></b:skin>
/*LAVALAMP START*/
.lavalamp {
position: relative;
border: 1px solid #d6d6d6;
background: #fff;
padding: 15px;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
border-radius : 10px;
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
background : -webkit-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
height: 18px;
}
.magenta {
background : rgb(190,64,120);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(190,64,120)), to(rgb(177,24,91)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(190,64,120)), to(rgb(177,24,91)));
border: 1px solid #841144;
}
.cyan {
background : rgb(64,181,197);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(64,181,197)), to(rgb(7,165,187)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(64,181,197)), to(rgb(7,165,187)));
border: 1px solid #2f8893;
}
.yellow {
background : rgb(255,199,79);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,199,79)), to(rgb(255,188,43)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(255,199,79)), to(rgb(255,188,43)));
border: 1px solid #c08c1f;
}
.orange {
background : rgb(255,133,64);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,133,64)), to(rgb(255,107,24)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(255,133,64)), to(rgb(255,107,24)));
border: 1px solid #c04f11;
}
.dark {
background : rgb(89,89,89);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(89,89,89)), to(rgb(54,54,54)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(89,89,89)), to(rgb(54,54,54)));
border: 1px solid #272727;
}
.magenta li a , .cyan li a, .yellow li a , .orange li a, .dark li a{
color: #fff;
text-shadow: 0 -1px 0 rgba(0,0,0,.40);
}
a {
text-decoration: none;
color: #262626;
line-height: 20px;
}
ul {
margin: 0;
padding: 0;
z-index: 300;
position: absolute;
}
ul li {
list-style: none;
float:left;
text-align: center;
}
ul li a {
padding: 0 20px;
text-align: center;
}
.floatr {
position: absolute;
top: 10px;
z-index: 50;
width: 70px;
height: 30px;
border-radius : 8px;
-moz-border-radius : 8px;
-webkit-border-radius : 8px;
background : rgba(0,0,0,.20);
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
}
/*End Lavalamp Css Info @ http://www.spiceupyourblog.com */
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – More Info In Basic Blogger Tips)
</head>
Step 5. Copy And Paste The Following Code Directly Above / Before </head>
Note – If you have added jQuery to your template previously you don’t need the code in green just the second snippet will do.
<script src=’https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js’ type=’text/javascript’/>
<script src=’http://spiceupyourblogextras.googlecode.com/files/lavalamp.js’ type=’text/javascript’/>
Step 6. Save Your Template.
That’s the Css and jQuery added next is to add the html for your menu.
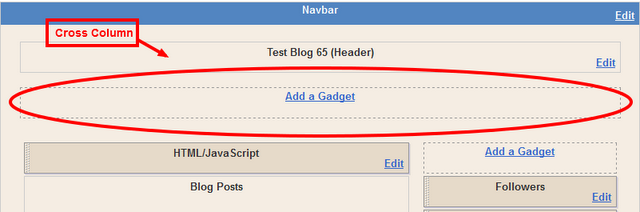
Now go to your blogs Design Page, we will be adding the menu across your blog below the header.This area is called Cross Column and can be see in the image below.If your blog does not have this section available you can see how to enable it here – Add Full Width Cross Column Gadgets To Blogger.

OK so we now all have the cross column section for the menu.
Add The Menu Html
In your blogs Design Page click Add A Gadget > Choose Html/Javascript > Choose Your Code From Below and Paste it into the Html/Javascript Gadget.
This is the code that makes up the default menu, that’s white background.
<div class=”lavalamp” >
<ul>
<li class=”active”><a href=”/”>Home</a></li>
<li><a href=”Link-Here”>About</a></li>
<li><a href=”Link-Here”>Blog</a></li>
<li><a href=”Link-Here”>Services</a></li>
<li><a href=”Link-Here”>Portfolio</a></li>
<li><a href=”Link-Here”>Contacts</a></li>
<li><a href=”Link-Here”>Back to Article</a></li>
<li><a href=”Link-Here”>How it Works?</a></li>
</ul>
<div class=”floatr”></div>
</div>
Add Your Links – Simply Place The Link were it has Link-Here and change the names of the links from About, Blog, services and so on.To add extra links just paste the following code below the last one :
<li><a href=”Link-Here”>Name-Here</a></li>
Use Any Of The 6 Colors
The Css you added yo your template in Step 2 allows for any of the 6 colors to work and all you have to do is the name of the color.If you look at the first line of html above that i have highlighted in yellow it is this :
<div class=”lavalamp” >
Leave it like that to use the white menu and Change It To Include Your Color :
<div class=”lavalamp magenta” >
<div class=”lavalamp cyan” >
<div class=”lavalamp yellow” >
<div class=”lavalamp orange” >
<div class=”lavalamp dark” >
Once you have your links added and you color choosen save the Html/Javascript gadget and make sure it’s below the header in the cross column section.
Template Designer Tabs Fix
If you use a template from the Blogger Template Designer there is a section of Css that will effect this or any menu you place in the cross column section.This is called tabs and you will need to remove or over ride the tabs css.I have made a short video to show you how to remove it.You can see the video here – Remove Tabs Css.
OK that’s it another great Blogger Tip, it seemed to have a lot of steps but this was just so people of all levels could understand.Check out more of our jQuery Tutorials and Css Design Tips.
Drep Your Comments And Questions Below.











