The Link Within Related Posts With Thumbnails Gadget is hugely popular among bloggers using every blog platform.With no code needed to add the gadget to your blog and the script automatically generating the posts to be listed Link Within is easy to use and effective.However there are some changes you may like to make to the gadget in terms of appearance, Text and Position of the gadget.In this post we will see how to do the following.

Note – We recently published a similar related posts with thumbnails script with no number of posts limit and other extras : New Blogger Related Posts With Thumbnails
Options And Settings
1. How To Get The Link Within Gadget – How To Easily Add The Gadget To Your Blog.
2. How To Change The Text That Appears Above The Gadget – Change The Default Heading Text (By Default The Heading Is ‘You May Also Like’).
3. How To Place The Gadget In Different Positions Below Your Posts – By Default The Gadget Appears Below The Last Line Of Text In Your Posts But You Can Move It.
4. How To Have The Gadget Appear On Post Pages Only – If You Use The Read More Post Summary’s You Can Hide The Gadget On The Home Page.
5. How To Remove The LinkWithin Link Below Related Posts – You can remove the link to LinkWithin, I don’t recommend this as I think they deserve the credit but I will leave it up toyou.
1. How To Get The Link Within Related Posts With Thumbnails
Adding the gadget to your blog is quick and easy.First follow this link to the Link Within Website.On the homepage fill in your Email, Blog URL, Platform (This Tutorial Is For Blogger) and number of related posts you want displayed.For most Blogger templates you should display 4 posts.Click Get Widget (You May Be Required To Add Your Blogs Rss Feed).You will now be directed to the second installation page.
*Click Install Widget for blogger to pop up in a new window.
*Log in if required.
*If you have more than one blog choose the blog you want the gadget added to.
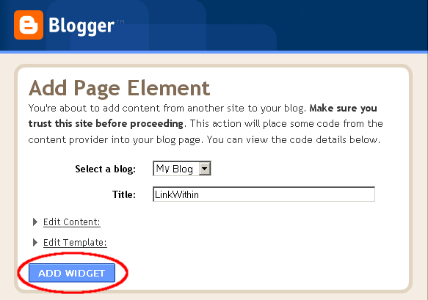
*The widget title will be Link Within as shown below but i advise leaving the title blank.
*Click add widget as shown below.

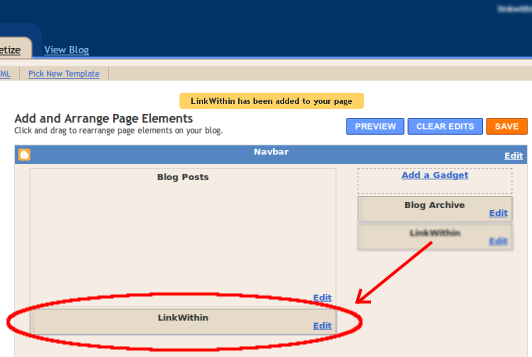
Move Gadget – On your layout/design page move the gadget below the posting area as shown below.

The gadget has now been added to your blog.
2. Change The Title Of Link Within Gadget
By default The Text above the related posts is “You May Also Like” but you can change this.
A. In you dashboard click Design/Layout > Edit Html.
B. Find The Following Piece of code in your blogs html.It wont be hard to find it’s at the very top :
<head>
C. Copy The Code Below And Paste It Directly Below <head>
<script>linkwithin_text=’YOUR TITLE TEXT HERE:'</script>
D. Replace YOUR TITLE TEXT HERE with the title you want displayed and save your template.
3. Move The Position Of The Gadget Below Your Posts
If you have a number of gadgets below your posts like social bookmark buttons, AdSense or Rss options you may like to move the Link Within Related Posts Widget.Here is how you can place the gadget into position.
A. In your template place the following code were you want the gadget to be displayed :
<div class=”linkwithin_div”></div>
Save your template.
4. Display The Gadget In Only The Post Pages On Your Blog
If you use the read more post summary’s on your blog you will want the gadget displayed on the post pages only.Check out this post in which i go into detail on Showing gadgets in post pages only.
5. Remove The Link Within Link Below Related Posts
Add the following Css to your blog :
#linkwithin_logolink_0 {display:none;}
That should help you get the most from the great Link Within related posts gadget.If you have any questions or suggestions drop them in the comments below.