Recently we have been looking at the images you use in your blog and making them display better and more interactive.This has included an Image Zoom Effect and Featured Image Slideshow.In this post we will cover perhaps the more popular image plugin.The lightbox plugin really is a ‘Must Have’ for blogs that use pictures in their posts.At the moment when a user clicks on an image you uploaded on your blog they click through to the image URL page which is just the image on a blank page.With this lightbox effect when your images are clicked they smoothly pop up into a container in full size with an optional description.If you have the effect added to more than one image users will have the option to scroll through each with next previous buttons.Lets look at some Demos.
While testing this i had to make a few demos so i kept two for you to check out, just click on the images in the demo posts.You will see the next and previous buttons when you hover over the image when popped out.
Video Post – For more help we have a video tutorial at the end of the post.
A very cool way to display your images.There are many versions of this however the script for this version is From Leandro Vieira and is the latest version V7.Lets add it to your blog !
Add jQuery Lightbox Image Overlay Plug In To Blogger
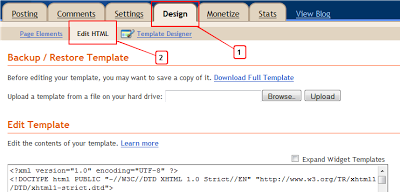
Step 1. In your Blogger dashboard click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – More Info)
]]></b:skin>
Step 3. Copy and paste the following code directly Above / Before ]]></b:skin>
/*start css lightbox*/
/**
* jQuery lightBox plugin
* This jQuery plugin was inspired and based on Lightbox 2 by Lokesh Dhakar (http://www.huddletogether.com/projects/lightbox2/)
* and adapted to me for use like a plugin from jQuery.
* @name jquery-lightbox-0.5.css
* @author Leandro Vieira Pinho - http://leandrovieira.com
* @version 0.5
* @date April 11, 2008
* @category jQuery plugin
* @copyright (c) 2008 Leandro Vieira Pinho (leandrovieira.com)
* @license CCAttribution-ShareAlike 2.5 Brazil - http://creativecommons.org/licenses/by-sa/2.5/br/deed.en_US
* @example Visit http://leandrovieira.com/projects/jquery/lightbox/ for more informations about this jQuery plugin
*/
#jquery-overlay {
position: absolute;
top: 0;
left: 0;
z-index: 90;
width: 100%;
height: 500px;
}
#jquery-lightbox {
position: absolute;
top: 0;
left: 0;
width: 100%;
z-index: 100;
text-align: center;
line-height: 0;
}
#jquery-lightbox a img { border: none; }
#lightbox-container-image-box {
position: relative;
background-color: #fff;
width: 250px;
height: 250px;
margin: 0 auto;
}
#lightbox-container-image { padding: 10px; }
#lightbox-loading {
position: absolute;
top: 40%;
left: 0%;
height: 25%;
width: 100%;
text-align: center;
line-height: 0;
}
#lightbox-nav {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 10;
}
#lightbox-container-image-box > #lightbox-nav { left: 0; }
#lightbox-nav a { outline: none;}
#lightbox-nav-btnPrev, #lightbox-nav-btnNext {
width: 49%;
height: 100%;
zoom: 1;
display: block;
}
#lightbox-nav-btnPrev {
left: 0;
float: left;
}
#lightbox-nav-btnNext {
right: 0;
float: right;
}
#lightbox-container-image-data-box {
font: 10px Verdana, Helvetica, sans-serif;
background-color: #fff;
margin: 0 auto;
line-height: 1.4em;
overflow: auto;
width: 100%;
padding: 0 10px 0;
}
#lightbox-container-image-data {
padding: 0 10px;
color: #666;
}
#lightbox-container-image-data #lightbox-image-details {
width: 70%;
float: left;
text-align: left;
}
#lightbox-image-details-caption { font-weight: bold; }
#lightbox-image-details-currentNumber {
display: block;
clear: left;
padding-bottom: 1.0em;
}
#lightbox-secNav-btnClose {
width: 66px;
float: right;
padding-bottom: 0.7em;
}
/*end lightbox css*/Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – More Info)
</head>
Step 5. Copy and paste the following code Directly Above / Before
Note – If you have added jQuery to your template before dont add the code highlighted in yellow.
<!--Start lightbox scripts info from http://www.spiceupyourblog.com-->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js' type='text/javascript'/>
<script src='http://suyb.googlecode.com/files/jquery.lightbox-0.5.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(function() {
$('a.spicebox') .lightBox({
overlayOpacity: 0.6,
imageLoading: 'http://1.bp.blogspot.com/-E4eaouKn-VA/TdvW6y3ZZxI/AAAAAAAAEEM/6UHhujshJsg/s1600/lightbox-ico-loading.gif',
imageBtnClose: 'http://2.bp.blogspot.com/-akpfLVo73Zk/TdvW4dmQALI/AAAAAAAAEEA/jn9ZWXFrYcI/s1600/lightbox-btn-close.gif',
imageBtnPrev: 'http://3.bp.blogspot.com/-rWUtFwoKp3M/TdvW6VzTTpI/AAAAAAAAEEI/7afUa6r4H9Q/s1600/lightbox-btn-prev.gif',
imageBtnNext: 'http://3.bp.blogspot.com/-LFX48wGyrqc/TdvW6Md87dI/AAAAAAAAEEE/1gec9BHuVuc/s1600/lightbox-btn-next.gif',
containerResizeSpeed: 350,
txtImage: 'Image',
txtOf: 'Of'
});
});
</script>
<!--end lightbox scripts-->
Save your template, that’s the Css and Script added next we see how to add it to selected images.
When you add an image to your blog that you want to use the lightbox effect simply add class=”spicebox” and title=”Description Here”.
<a class="spicebox" title="Image Description Here" href="http://image.jpg"><img src="http://image.jpg"></a>
Red – The Class Must Be Added To Images Were Shown.
Yellow – Add Title And Replace Image Description Here With Your Description.
On an image uploaded directly to Blogger it would look like this :
<div class="separator" style="clear: both; text-align: center;">
<a class="spicebox" title="Image Description Here" href="http://1.bp.blogspot.com/image.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="240" src="http://1.bp.blogspot.com/image.jpg" width="320" /></a></div>
Video Tutorial
That’s your jQuery lightbox for Blogger, once again thanks goes to Leandro Vieira.Look out for future posts when i will show you how to have similar effects with videos and Contact or Feedback forms.Make sure to check out more of our Image Tips and jQuery Posts.
Drop Your Comments And Questions Below.
What My Robot Recommends:
- Simple Stylish jQuery Image Slideshow For Blogger
- Adding Post Titles To Older Post Newer Post Links On Blogger
- Shareaholic jQuery Slide Bookmarking Gadget With Tooltips And Counters For Blogger And WordPress
- The Default Theme Nivo Featured Posts Slider For Blogger
- The Pascal Theme Nivo Featured Posts Slider For Blogger