
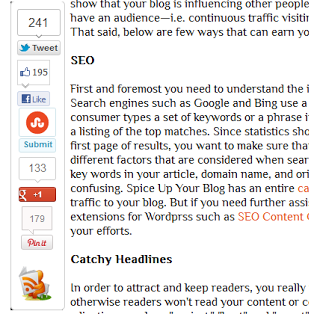
The most requested tutorial over the last few months has been for the scrolling share buttons that sit alongside posts and scroll down the page with the reader. This gadget is popular on all the top blogs and really does help increase the number of times your posts get shared on Twitter, Facebook and other social networks. Using jQuery we attach a bar to the side of your blog posts with bookmarking buttons, as the page scrolls the bar neatly follows giving readers the option to share at any time. The gadget I have been using for the past few months and I share with you today has the following options : Twitter Share, Facebook Like, Stumble Upon, Google+, Pinterest Pin It and a RSS Feed Icon. WordPress users can try out the WordPress Share Bar listed in this post.
Video Tutorial – For extra help at the end of the post I have a video tutorial displaying the steps.
At the moment this gadget is in use here so you should be able to see it, you can also see another demo below.
As this is an advanced gadget there are 9 steps to add it to your blog so more than ever its important to back up your template first in case of mistakes, then take your time and you should have no problems.
Add The Sticky Scroll Bar To Blogger
Remember Always Back Up Your Template Before You Make Changes – How To Back Up A Blogger Template
Step 1. In Your Blogger Dashboard Click The Drop Down Menu For Your Blog > Choose Template > Then Edit Html > Tick The Expand Widget Templates Box as shown in the video Below :
Step 2. Find the following piece of code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code – How To Find Code In Blogger Template Template)
<b:includable id='post' var='post'>
Step 3. Copy and Paste the following code Directly Below / After <b:includable id=’post’ var=’post’>
<!--Start Sticky Bar Code http://www.spiceupyourblog.com--> <b:if cond='data:blog.pageType == "item"'> <div id='share-buttons'><div class='twitter scount'> <a class='twitter-share-button' data-count='vertical' data-via='YOUR-TWITTER-USERNAME' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></div><div class='facebook scount'><iframe allowTransparency='true' expr:src='"//www.facebook.com/plugins/like.php?href=" + data:blog.url + "&amp;send=false&amp;layout=box_count&amp;width=80&amp;show_faces=false&amp;action=like&amp;colorscheme=light&amp;font=arial&amp;height=90"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:80px; height:90px;'/></div><div class='stumble scount'><script src='http://www.stumbleupon.com/hostedbadge.php?s=5'/></div><div class='gplus scount'> <script src='https://apis.google.com/js/plusone.js' type='text/javascript'/><g:plusone size='tall'/> </div><center><a class='pin-it-button' count-layout='vertical' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It</a> <a href='javascript:void(run_pinmarklet())' style='margin-left:-46px; width:43px; height:20px; display:inline-block;'/> <script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/> <script type='text/javascript'> function run_pinmarklet() { var e=document.createElement('script'); e.setAttribute('type','text/javascript'); e.setAttribute('charset','UTF-8'); e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999); document.body.appendChild(e); } </script> </center><br/><a href='http://feeds.feedburner.com/spiceupyourblog' rel='nofollow' target='_blank' title='Subscribe To Our Rss Feed'><img src='http://3.bp.blogspot.com/-Gwmjs5V-gQ0/Tx7dIzN3I8I/AAAAAAAAFYM/2V9IaJE1_ww/s1600/rss-seat.png'/></a> <br/><a href='http://www.spiceupyourblog.com/2012/05/jquery-scroll-bar-social-bookmark.html' target='_blank' title='Get This Scrolling Bookmark Gadget For Blogger'><small>Get Gadget</small></a></div></b:if> <!--End Sticky Bar Code http://www.spiceupyourblog.com-->
Important – Replace Your-Twitter-Username with your Twitter URL and the URL in yellow with your Rss Feed URL.
Step 4. Find the following piece of code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code – How To Find Code In Blogger Template Template)
]]></b:skin>
Step 5. Now Copy And Paste This Code Directly Above / Before ]]></b:skin>
/*Start Sticky Bar Css http://www.spiceupyourblog.com*/
#share-buttons {
background: none repeat scroll 0 0 #fff;
border: 1px solid #CCCCCC;
left: -80px;
padding: 8px;
position: absolute;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
-goog-ms-border-radius: 6px;
border-radius: 6px;
}
#share-buttons .scount{
clear: both;
display: block;
margin: 2px auto;
text-align: center;
width: 55px;z-index:-1;
}
.facebook.sbutton .fb_ltr{width:40px !important;}
.post-outer{height:auto;}
#main{position:relative;}
#main-wrapper{position:relative;}
/*End Sticky Bar Css http://www.spiceupyourblog.com*/
Step 6. Find the following piece of code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code – How To Find Code In Blogger Template Template)
</head>
Step 7. Copy And Paste The Following Code Directly Above / Before </head>
Note – The line of code in Yellow is the jQuery script.If you previously added jQuery to your template you do not need to add this.
<!--Start Sticky Bar Scripts http://www.spiceupyourblog.com-->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/>
<script src='https://apis.google.com/js/plusone.js' type='text/javascript'/>
<script src='http://yourjavascript.com/4701293254/share-bar-script.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function () {
$('#share-buttons').stickySidebar({speed: 300, constrain: true})
});
</script>
<!--End Sticky Bar Scripts http://www.spiceupyourblog.com-->
Step 8. Find the following piece of code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code – How To Find Code In Blogger Template Template)
</head>
Step 9. Copy And Paste The Following Code Directly Below / After </head>
<!--Start FB Code http://www.spiceupyourblog.com-->
<div id='fb-root'/>
<script>
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js#xfbml=1';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<!--End FB Code http://www.spiceupyourblog.com-->
Step 10. Save your template.
Video Tutorial
That’s it hopefully you were able to follow the steps and add the fixed sticky share bar to your blog.Make sure to check out more of our Blogger Tips and Gadgets.
Drop Your Comments And Questions Below.