
In the last post guest author Christine Kane told us Why Pinterest Is The Best New Way To Promote Your Blog.With that in mind it makes sense to make it as easy as possible for visitors to your blog to Follow your pins and Pin your content.So in this post i have some cool Pinterest follow icons and pin it buttons that will work on Blogger blogs, I say this as the buttons from the Pinterest Goodies page will not work on Blogger.You can also use a very useful WordPress Plugin to have the Pin It Button on Your WP Blog.
The Pinterest Bookmarklet
First up you can add an easy Bookmarklet button on your browsers tool bar.You can find the button here and you can see video tutorials for adding the pinterest bookmark button to Firefox, Chrome, Internet explorer and more on the Pinterest YouTube Channel.
Pinterst Pin It Button For WordPress
Download The Wordpress Pin It Plugin Here.
Pinterst Pin It Button For Blogger
Next up is the Pinterest Pin It button, Pinterest have three styles, two have counters as you will have seen on Tweet buttons.As i mentioned if you copy the code directly from Pinterest it will not work on Blogger.However the great Blogger Sentral blog have a version that works perfect so we will use that.
Below I have previews of the buttons with the code for each (All button previews are working so try them out).Once you have picked the button you want find the tutorial on adding it above or below your Blogger posts below.
Basic Button
Pin It
Basic Button Code
<a class='pin-it-button' count-layout='none' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It</a> <a href='javascript:void(run_pinmarklet())' style='margin-left:-46px; width:43px; height:20px; display:inline-block;'/> <script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/> <script type='text/javascript'> function run_pinmarklet() { var e=document.createElement('script'); e.setAttribute('type','text/javascript'); e.setAttribute('charset','UTF-8'); e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999); document.body.appendChild(e); } </script>
Vertical Count Button
Pin It
Vertical Button Code
<a class='pin-it-button' count-layout='vertical' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It</a>
<a href='javascript:void(run_pinmarklet())' style='margin-left:-46px; width:43px; height:20px; display:inline-block;'/>
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/>
<script type='text/javascript'>
function run_pinmarklet() {
var e=document.createElement('script');
e.setAttribute('type','text/javascript');
e.setAttribute('charset','UTF-8');
e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999);
document.body.appendChild(e);
}
</script>
Horizontal Count Button
Pin It
Horizontal Button Code
<a class='pin-it-button' count-layout='horizontal' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It</a>
<a href='javascript:void(run_pinmarklet())' style='margin-left:-93px; width:43px; height:20px; display:inline-block;'/>
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/>
<script type='text/javascript'>
function run_pinmarklet() {
var e=document.createElement('script');
e.setAttribute('type','text/javascript');
e.setAttribute('charset','UTF-8');
e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999);
document.body.appendChild(e);
}
</script>
Add Pin It Button At Top And Bottom Of Blogger Posts
Remember Always Back Up Your Template Before You Make Changes – How To Back Up A Blogger Template
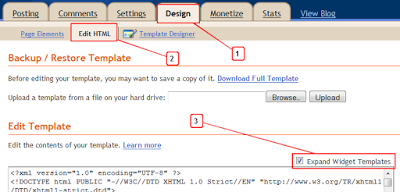
Step 1. In Your Blogger Dashboard Click Design > Edit Html > Tick The Expand Widget Templates Box.

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – How To Find Code In Blogger Template Template)
<data:post.body/>
To have the button at the top of your posts Copy and Paste the Pin It Button code Directly Above / Before <data:post.body/>
To have the button at the bottom of your posts Copy and Paste the Pin It Button code Directly below / under <data:post.body/>
Follow On Pinterest Buttons And Icons

You can get the selection of four Follow buttons and icons in the image above on the Pinterest Goodies Page.These can be added to a html/javascript gadget on Blogger or a Text sidebar gadget on WordPress.
That’s it all the things you need to take advantage of the new Pinterest craze.Make sure to check out more of our Blog Gadgets and Social Media posts.S








