Today i want to bring you another neat Image slideshow for Blogger users.The slide show is simple to add to your blog, looks great and has some neat options.The width can be changed to the size of the area you want it placed on your blog, captions can also be added to the images.Once on your blog it will auto scroll through your images and also has controls for the user to manual scroll.This will look great on Photography Blogs, Business Blogs or for anyone looking to display some cool pics.
The original version comes from Basic jQuery Slider, i have made some changes to make it work better with blogger.Check out the demo below, i have the demo slider spanning the full width of the blog but as i said it can be changed.
Add The Easy Image Slider To Your Blog
Remember Always Back Up Your Template Before You Make Changes – How To Back Up A Blogger Template
Step 1. In Your (New Design) Blogger Dashboard Click The Drop Down Menu For Your Blog > Choose Template > Then Edit Html > Now Proceed as shown in the video Below :
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – How To Find Code In Blogger Template Template)
]]></b:skin>
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
/* Start Slider Code From http://www.spiceupyourblog.com/ */
ul.bjqs{position:relative; list-style:none;padding:0;margin:0;overflow:hidden; display:none;}
li.bjqs-slide{display:none;position:absolute;}
ul.bjqs-controls{list-style:none;margin:0;padding:0;z-index:9999;max-width:100%;}
ol.bjqs-markers{list-style:none;margin:0;padding:0;z-index:9999;}
ol.bjqs-markers li{float:left;}
p.bjqs-caption{display:block;max-width:96%;margin:0;padding:2%;position:absolute;bottom:0;background:rgba(0,0,0,0.7);color:#fff;-moz-border-radius: 6px;-webkit-border-radius: 6px;-moz-box-shadow: 4px 4px 4px #dddddd;-webkit-box-shadow: 4px 4px 4px #dddddd;}
}
/* End Slider Code From http://www.spiceupyourblog.com/ */
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – How To Find Code In Blogger Template Template)
</head>
Step 5. Now Copy And Paste This Code Directly Above / Before </head>
<!-- Start Slider Code From http://www.spiceupyourblog.com/ -->
<script src='http://code.jquery.com/jquery-1.6.1.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/9921010228/basic-jquery-slider.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$('#my-slideshow').bjqs({
'width' : 940,
'height' : 340,
'showMarkers' : true,
'showControls' : true,
'centerMarkers' : false
});
});
</script>
<!-- End Slider Code From http://www.spiceupyourblog.com/ -->
Important – The line of code in yellow is the jQuery script, if you previously added jQuery to your template leave it out.
Remove The Next/Prev And Number Controls – You have the option to remove the next/prev buttons, Number buttons or both.In the code above ‘'showMarkers' : true,’ change to false to remove the number buttons.Change 'showControls' : true, to false to turn off the next/prev.On the next line you can see th option to center the numbers.
The two lines in red and the width and height.The width is currently 940px and the height is 340px change them as needed.Remember your images will need to be the same size as the width and height you choose here.
Step 6. Save your template.
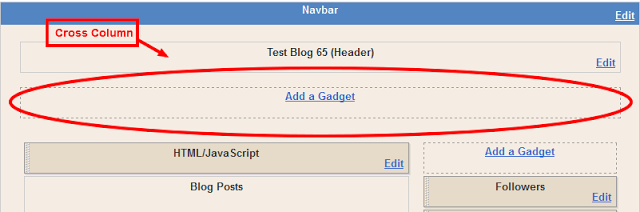
That’s the Css and Scripts added now you need to add the html.To have the slider span across your full blog as in the demo you need a gadget area called Cross Column and can be seen in the image below.If your blog does not have this section available you can see how to enable it here – Add Full Width Cross Column Gadgets To Blogger.

Adding HTML For The Slides
The HTML for the slides goes in a Html/Javascript gadget in the cross column section as shown above.
Below is the html for the slider in the demo.There is no really easy way to explain it so you will need to take a minute to figure out the code.I have the the image URLs is in green and the caption (Optional) is in yellow.Each slide works in the same way, you can just copy and paste this code and replace the Image URL and captions.To add extra slides you can repeat one of the sections and once again add your URL, Image and Caption.
<div id="my-slideshow">
<ul class="bjqs">
<li><img title="This is a caption." src="http://1.bp.blogspot.com/-6VtyHuKWXec/T00nRHDBfKI/AAAAAAAAFwQ/FwyFSdzpq5I/s1600/slider-image1.jpg"/></li>
<li><img title="This is a another caption." src="http://1.bp.blogspot.com/-PpkbSLY_9TQ/T00nR_BmGGI/AAAAAAAAFwY/B-WYpsKXJTM/s1600/slider-image2.jpg"/></li>
<li><img title="This is a another longer caption." src="http://2.bp.blogspot.com/-iywK-OLiBio/T00nPynnhOI/AAAAAAAAFwI/Sic5_siiUb0/s1600/slider-image-3.jpg"/></li>
<li><img title="This is a another much longer caption." src="http://1.bp.blogspot.com/-07WMvWuPh28/T00nUTHpPZI/AAAAAAAAFwg/zQp89S1-5fY/s1600/slider-image4.jpg"/></li>
<li><img title="This is a another longer caption that can be the lenght of the image or even longer onto the next line." src="http://2.bp.blogspot.com/-c5hZdFVFe1E/T00nVcWvScI/AAAAAAAAFwo/t7hX91c07Xc/s1600/slider-image5.jpg"/></li>
</ul>
</div>
That’s it, a bit of work needed hopefully you could follow it and have a great looking jQuery Image Slideshow.You can find more Featured Sliders In Our jQuery Posts.
Drop Your Comments And Questions Below.