In the last post i showed you how to use the Pascal Theme Nivo Slider on Blogger.So in this post i have the second of the three Nivo themes, the default nivo slider.The default theme while looking more basic still has the cool transitions and other options like pop up captions.The slider is from Dev7 Studios and you can see the live demo below.

Add The Default Theme Nivo Slider To Blogger
Remember Always Back Up Your Template Before You Make Changes – How To Back Up A Blogger Template
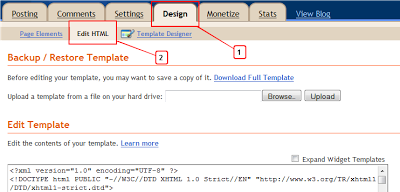
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – How To Find Code In Blogger Template Template)
]]></b:skin>
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
Important – This is a scroll box make sure to get all the code.
/*Start Slider Css*/
#slider-wrapper {
background:url(http://3.bp.blogspot.com/-5a4HgOqKh6o/TlKOm3ZYdDI/AAAAAAAAE7s/hvtXoERSo7s/s1600/loading.gif) no-repeat;
width:998px;
height:392px;
margin:0 auto;
padding-top:74px;
margin-top:50px;
}
#slider {
position:relative;
width:618px;
height:246px;
margin-left:190px;
background:url(http://3.bp.blogspot.com/-5a4HgOqKh6o/TlKOm3ZYdDI/AAAAAAAAE7s/hvtXoERSo7s/s1600/loading.gif) no-repeat 50% 50%;
}
#slider img {
position:absolute;
top:0px;
left:0px;
display:none;
}
#slider a {
border:0;
display:block;
}
.nivo-controlNav {
position:absolute;
left:260px;
bottom:-42px;
}
.nivo-controlNav a {
display:block;
width:22px;
height:22px;
background:url(http://4.bp.blogspot.com/-FmV66aYwEP4/TlKOmRAvVnI/AAAAAAAAE7o/b6jArWv6hc8/s1600/bullets.png) no-repeat;
text-indent:-9999px;
border:0;
margin-right:3px;
float:left;
}
.nivo-controlNav a.active {
background-position:0 -22px;
}
.nivo-directionNav a {
display:block;
width:30px;
height:30px;
background:url(http://2.bp.blogspot.com/-gqq2M5VJD1k/TlKOl9jc3SI/AAAAAAAAE7k/tDMFuwOGExA/s1600/arrows.png) no-repeat;
text-indent:-9999px;
border:0;
}
a.nivo-nextNav {
background-position:-30px 0;
right:15px;
}
a.nivo-prevNav {
left:15px;
}
.nivo-caption {
text-shadow:none;
font-family: Helvetica, Arial, sans-serif;
}
.nivo-caption a {
color:#efe9d1;
text-decoration:underline;
}
/* The Nivo Slider styles */
.nivoSlider {
position:relative;
}
.nivoSlider img {
position:absolute;
top:0px;
left:0px;
}
/* If an image is wrapped in a link */
.nivoSlider a.nivo-imageLink {
position:absolute;
top:0px;
left:0px;
width:100%;
height:100%;
border:0;
padding:0;
margin:0;
z-index:6;
display:none;
}
/* The slices and boxes in the Slider */
.nivo-slice {
display:block;
position:absolute;
z-index:5;
height:100%;
}
.nivo-box {
display:block;
position:absolute;
z-index:5;
}
/* Caption styles */
.nivo-caption {
position:absolute;
left:0px;
bottom:0px;
background:#000;
color:#fff;
opacity:0.8; /* Overridden by captionOpacity setting */
width:100%;
z-index:8;
}
.nivo-caption p {
padding:5px;
margin:0;
}
.nivo-caption a {
display:inline !important;
}
.nivo-html-caption {
display:none;
}
/* Direction nav styles (e.g. Next & Prev) */
.nivo-directionNav a {
position:absolute;
top:45%;
z-index:9;
cursor:pointer;
}
.nivo-prevNav {
left:0px;
}
.nivo-nextNav {
right:0px;
}
.nivo-directionNav a {
display:block;
width:30px;
height:30px;
background:url(http://2.bp.blogspot.com/-gqq2M5VJD1k/TlKOl9jc3SI/AAAAAAAAE7k/tDMFuwOGExA/s1600/arrows.png) no-repeat;
text-indent:-9999px;
border:0;
}
a.nivo-nextNav {
background-position:-30px 0;
right:15px;
}
a.nivo-prevNav {
left:15px;
}
/* Control nav styles (e.g. 1,2,3...) */
.nivo-controlNav a {
position:relative;
z-index:9;
cursor:pointer;
}
.nivo-controlNav a.active {
font-weight:bold;
}
.nivo-controlNav a {
display:block;
width:22px;
height:22px;
background:url(http://4.bp.blogspot.com/-FmV66aYwEP4/TlKOmRAvVnI/AAAAAAAAE7o/b6jArWv6hc8/s1600/bullets.png) no-repeat;
text-indent:-9999px;
border:0;
margin-right:3px;
float:left;
}
/* End Slider Css, Info @ http://www.spiceupyourblog.com */
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – How To Find Code In Blogger Template Template)
</head>
Step 5. Now Copy And Paste This Code Directly Above / Before </head>
If you have previously added jQuery to your template you can leave out the line in green.
<script src='http://code.jquery.com/jquery-1.6.1.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/8855314511/jquery.nivo.slider.pack.js' type='text/javascript'/>
<script type='text/javascript'>
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
Step 6. Save Your Template.
That’s the Css and Scripts added we now add the Html for the slides.
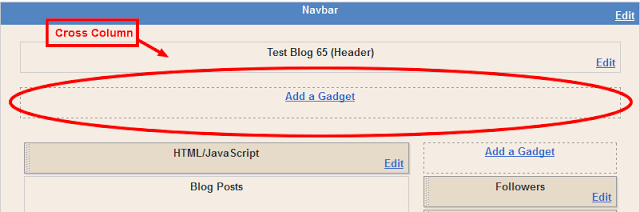
We will be adding the slider across your blog below the header.This area is called Cross Column and can be seen in the image below.If your blog does not have this section available you can see how to enable it here – Add Full Width Cross Column Gadgets To Blogger.

Adding HTML For The Slides
The HTML for the slides goes in a Html/Javascript gadget in the cross column section as shown above.
Below is the html for the slider in the demo.There is no really easy way to explain it so you will need to take a minute to figure out the code.I have the URLs (The Destination of the slide when clicked) is in red, the image is in green and the caption (Optional) is in yellow.Each slide works in the same way, you can just copy and paste this code and replace the URL, Image and captions.To add extra slides you can repeat one of the sections and once again add your URL, Image and Caption.
<div id="slider">
<a href="http://www.spiceupyourblog.com"><img src="http://3.bp.blogspot.com/-R_jrCzUDe-g/TehdHXDrK8I/AAAAAAAAASE/fW_-YGhHx20/s1600/toystory.jpg" title="This Is A Caption" /></a>
<a href="http://www.spiceupyourblog.com"><img src="http://1.bp.blogspot.com/-BRh1P_3XyDo/Tehc9UlYh0I/AAAAAAAAAR4/6TKLJs25ecg/s1600/up.jpg" title="This Is Another Caption" /></a>
<a href="http://www.spiceupyourblog.com"><img src="http://1.bp.blogspot.com/-mUIbhIqAyw4/Tehc-zbmK_I/AAAAAAAAAR8/MlPQb_D5P_A/s1600/walle.jpg" title="This is an example of a caption" /></a>
<a href="http://www.spiceupyourblog.com"><img src="http://2.bp.blogspot.com/-RiUUAdlHMSE/TehdEWtMyCI/AAAAAAAAASA/AXMQng9etR8/s1600/nemo.jpg" title="This is another Caption" /></a>
</div>
I have 4 slides in the demo you can add more by repeating a section and once again add your URL, Image and caption.
That’s the default Nivo jQuery Featured Posts Slider For Blogger.Make sure to check out more of our jQuery tutorials and Blogger Tips.
Drop Your Comments And Questions Below.










