
In this post i have a really cool Blog Design Tip to spice up the lists on your blog.When you create an ordered list, items in the list are numbered, and in an unordered list items have what is called a bullet point.What we will do in this post is replace the default bullet point with an image.We do this with just a small snippet of Css including the image URL.To make it as easy as possible i have 10 ready to use images for your bullet points but you can of course use your own image.I also have this set so you can just use the image bullet point on selected lists.If we set it to work on all lists on your blog it could mess up your sidebar and other sections.
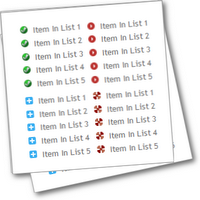
You can see a screenshot and demo of how it looks on our templates site were we list the features for templates, the image we use is the same as the favicon further promoting the brand.

I also use this on our Blogger Templates Site, there i use the Favicon as the list image – Best Blogger Templates.
Video Tutorial – I have added a short video tutorial to the foot of the post for extra help.
Add Image Bullet Points To Your Blog
For WordPress or other platforms paste the Css code in your style sheet and add the class to the list html in the same way
Add The Css To Blogger
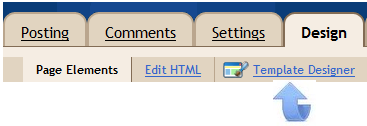
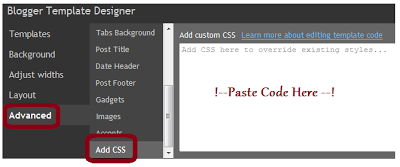
Step 1. Copy the Css code below for the Bullet Image you want to use from below.On Blogger you add it via the template designer by going to Design > Template Designer > Advanced > Add Css as shown below, remember to click apply to blog to save.


Use Your Own Image – Replace IMAGE-URL-HERE with an image around 12x12px.
ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('IMAGE-URL-HERE');
}Ready To Use Images – These have the image shown already included.
Green Tic Bullet 1

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('http://2.bp.blogspot.com/-iLGKRHyd64c/TgX2h8v64rI/AAAAAAAAEik/NLysCeZH9VA/s1600/bullet-point-green-tick.png');
}Green Tick Bullet 2.

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('http://3.bp.blogspot.com/-YHI_hhrc87w/TgX2jPewnHI/AAAAAAAAEi0/nunfcNj-EKU/s1600/bullet-point-image-6.gif');
}Maroon Arrow Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('http://1.bp.blogspot.com/-PzPP314ZtGE/TgX2iGxUcKI/AAAAAAAAEio/-xqTO1ZeCKo/s1600/bullet-point-image-1.png');
}Flower Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('http://4.bp.blogspot.com/-VhmsrsW7N0Y/TgX2iemJf7I/AAAAAAAAEis/AWehmGnAXxE/s1600/bullet-point-image-4.jpg');
}Orange Double Arrow Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('http://4.bp.blogspot.com/-V8D0HmJ6Yc8/TgX2iy4rMOI/AAAAAAAAEiw/9DH-JDXBaNE/s1600/bullet-point-image-5.gif');
}Yellow Tick Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('http://3.bp.blogspot.com/-YHI_hhrc87w/TgX2jPewnHI/AAAAAAAAEi0/nunfcNj-EKU/s1600/bullet-point-image-6.gif');
}
Blue Plus Bullet point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('http://4.bp.blogspot.com/-SIzxtuS5HrU/TgX2jub0HzI/AAAAAAAAEi8/CAXs53FBd1I/s1600/bullet-point-image-8.png');
}Orange Dimond Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('http://1.bp.blogspot.com/-mt6bmmlDxjc/TgX2jyw6nbI/AAAAAAAAEjA/YmNKlJmx2T8/s1600/bullet-point-image-9.gif');
}Double Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('http://4.bp.blogspot.com/-0hKEoefJUJY/TgX2kH2HQoI/AAAAAAAAEjE/zibnWAiDVmI/s1600/bullet-point-image-10.gif');
}Simple Circle Bullet Point

ul.imglist {
margin: 0;
padding: 0;
}
ul.imglist li {
margin: 0;
list-style-image:url('http://3.bp.blogspot.com/-aPuDCwZje08/Tgc6dm_blWI/AAAAAAAAEjk/peo_2GbQQVo/s1600/circle-bullet-point-image.png');
}Thats the Css, We now have to add a class to the lists we want to use images on.
When you create an unordered list this is the code you use :
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>We simply add class=’imglist’ to the ul tag like this :
<ul class="imglist">
<li>Item One</li>
<li>Item Two</li>
</ul>Video Tutorial
And that’s it you now have a neat image for the bullet points on your lists.Make sure to check out more of our Blog Design Tips.
Drop Your Comments And Questions Below.