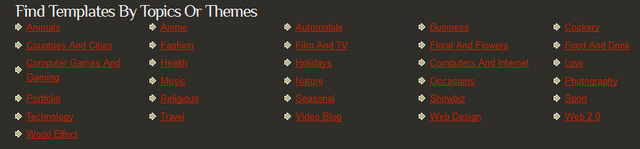
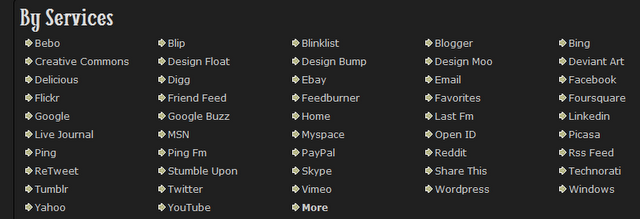
A recent Email i received asked about two of my other blogs and how i had managed to place a list of labels across five columns in the footer.The two blogs in question are gallery’s for Blogger Templates and Social Icons, as they are gallery’s they both have a lot of labels or categories.Displaying all labels in the sidebar is not an option as it would take up too much room.So i have placed them listed alphabetically neatly in the footer across five columns.I then display some of the main labels in the sidebar with a link that jumps directly to the list in the footer for people to navigate.I find this a great use of space and in this Blogger Tip i will show you how i have done it.Below you can see some screenshots and i have the links to each site for you to see the section in action.


I got the idea for this Blogger Tip from a post on Ipietoon via Myherro and simply made some changes to suit each template.So lets look at the two blogs in question so you can see how it works.Follow the links to each and scroll to the footer.Alternatively you can click ‘Categories’ in the sub menu on Social Icon Studio or ‘All template Categories’ on BestBloggerTemplates.Net to jump directly down.
OK so lets add it to your blog looking at some of the options along the way.
Add 5 Column Category Label Wrapper Section To Blogger Footer
Step 1. In Your (New Design) Blogger Dashboard Click The Drop Down Menu For Your Blog > Choose Template > Then Edit Html > Now Proceed as shown in the video Below :
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – More Info)
]]></b:skin>
Step 3. Copy and paste the following code Directly Above / Before ]]></b:skin>
/*Start Category Wrapper Css*/
#category-wrapper {
width:900px;
clear:both;
margin:0 auto 10px;
padding-top:15px;
line-height: 1.6em;
text-align:left;
border-bottom:0px solid #efefef;
}
.cat {
color: #000000;
line-height: 1.5em;
}
.cat ul {
list-style:none;
margin:0 0 0;
padding:0 0 0 8px;
}
.cat ul li {
float:left;
width:18%;
list-style-type: none;
margin: 0 0 5px;
padding-left: 12px;
background:url(http://4.bp.blogspot.com/-oth_i-SdZsE/TfeVeJ7ipuI/AAAAAAAAEXI/-WVYPjG9tzk/s1600/bullet-suyb.gif) no-repeat left center;
}
.cat .widget {
border-bottom:0px dotted #ddd;
margin:0 .5em 1.5em .5em;
padding:0 0 1.5em;
}
/* End Category Wrapper Css Info @ http://www.spiceupyourblog.com */
Edits And Options
Width 900px; – Total with of all columns, You may need to change to suit the width of your blog.
width:18%; – Width in percentage of each column, We divided 100 by 5 and gave a little leg room so each column is 18% of the total width.If you increased this to say 23% you would then have 4 columns, 31% would leave you with 3 columns and so on.
In blue is the list bullet image beside each label and you can change it if you please.
Step 4. Find The Following Code In Your Blogs Html
<div id='footer-wrapper'>
Step 5. Copy and Paste the following code directly Above / Before <div id=’footer-wrapper’>
<div id='category-wrapper'>
<b:section class='cat' id='cat'>
<b:widget id='Label99' locked='false' title='Categories' type='Label'/>
</b:section>
</div>
Step 5. Save Your Template, the 5 column labels section should not be on your blog !
Linking Directly To The Labels Section
If you now wanted to link to this section as i have done on both blogs this is the link you would use, you can of course change the text ‘All labels’ :
<a href='#category-wrapper'>All Labels</a>
So in a way the address of the category wrapper is #category-wrapper and that’s what you would add to a link in a menu bar or regular hyperlink.That’s it for the category wrapper, make sure to check out more of our Blogger Tips.
Drop Your Comments And Questions Below.