
We all add links to different pages both within our blogs and externally to other sites.But what about creating a link within a page, a link from one point on a page to another.This is something i often see in Help or FAQ pages, a list of the most common questions and you click on the question to jump to the answer.This way of linking within a page is actually very simple and nothing needs to be added to your template for it to work.In this post i will show you how to quickly create a simple link within pages on your blog.But as a bonus i will also show you how some jQuery can make the transition between the link and the point it leads to less of a jump and more of leisurely scroll.
So i guess we need some demo’s, the first demo is the basic link.Click Paragraph 1 and you jump to paragraph 1 and so on.You will also see a link to jump to end which brings you to the end of the post.
The second demo looks the very same but you will love how the jQuery has added a scroll between the link and the content.
Pretty cool ehh ? Lets see how it’s done
Video Tutorial – We have a video tutorial for extra help at the end of the post.
Linking Within A Page
Creating Basic Links Within A Page On Your Blog
The Point we link to
We will start with the point we want the link to lead to.On the test blog this was a paragraph with a title and i added the following html to each title.
<a name="paragraph1">Paragraph 1</a>
<a name="paragraph2">Paragraph 2</a>
<a name="paragraph3">Paragraph 3</a>
<a name="paragraph4">Paragraph 4</a>
<a name="end"></a>
You will have noticed when you clicked the link to ‘End’ there was no title as with the paragraphs.You don’t need to have text in the section you are linking to.
The links
The actual links users click to jump to these sections are regular hyperlinks like this with the name of the section :
<a href="#paragraph1">Paragraph 1</a>
<a href="#paragraph2">Paragraph 2</a>
<a href="#paragraph3">Paragraph 3</a>
<a href="#paragraph4">Paragraph 4</a>
<a href="#end">End</a>
So when you are creating your links you add the tag to the point linking to, like this :
<a name="UNIQUE-NAME">TITLE</a>
And you add the link like this:
<a href="#UNIQUE-NAME">TITLE</a>
In a FAQ type page it might look like this :
<a href="#answer1">Q - How Much Does It Cost ?</a>
<a name="answer1">A - It's Free !</a>
I think that’s fairly basic and with very little effort you are linking within the page.
Adding A jQuery Scroll Effect To The Links
This is a script from Design Shack that lets us make the transition a lot better.
OK the only change to the actual links here is we add div id=”linknav” to the links :
<div id="linknav">
<a href="#paragraph1">Paragraph 1</a>
<a href="#paragraph2">Paragraph 2</a>
<a href="#paragraph3">Paragraph 3</a>
<a href="#paragraph4">Paragraph 4</a>
<a href="#end">End</a>
</div>And we add the following scripts to your blog :
Note – If you have previously added jQuery to your template remove the line in yellow before adding code to your template.
<!--start jquery from http://www.spiceupyourblog.com-->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js' type='text/javascript'/>
<script src='http://spiceupyourblogextras.googlecode.com/files/jquery.localscroll-1.2.7-min.js' type='text/javascript'/>
<script src='http://spiceupyourblogextras.googlecode.com/files/jquery.scrollTo-1.4.2-min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$('#linknav').localScroll({duration:800});
});
</script>
<!--end jquery from http://www.spiceupyourblog.com-->
On WordPress or any other platform you add this to the head section of your blog between <head> and </head>, below i have the steps for Blogger.
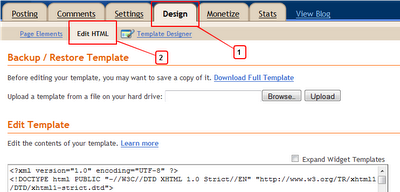
Step 1. In your Blogger Dashboard click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – More Info)
</head>
Step 3. Copy and Paste the following code directly Above / Before </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js' type='text/javascript'/>
<script src='http://spiceupyourblogextras.googlecode.com/files/jquery.localscroll-1.2.7-min.js' type='text/javascript'/>
<script src='http://spiceupyourblogextras.googlecode.com/files/jquery.scrollTo-1.4.2-min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$('#nav').localScroll({duration:800});
});
</script>
Step 4. Save Your Template.
That’s it, so to recap you add a ‘name’ to the point you want to link to, a regular hyperlink to that name and for the jQuery you add the scripts and div id.Thanks also goes to Ariel Flesler for the scrollto and and Localscroll scripts, Make sure to Check out more of our Cool jQuery Tutorials.
Drop Your Comments And Questions Below.
Like This, You Will Love :
- How To Put Your Blogger Labels And Archive Within A Scroll Box
- jQuery 5 In One Image Effects For Your Photos On Blogger
- Simple Stylish jQuery Image Slideshow For Blogger
- Adding Post Titles To Older Post Newer Post Links On Blogger
- Shareaholic jQuery Slide Bookmarking Gadget With Tooltips And Counters For Blogger And WordPress











