
In November last year (2010) i was excited to show you a way to display search results from the AdSense for Search, Search bar Within your blogger blog. This is something we see on all the top websites and Blogs but was not really an option on Blogger. Displaying the search results in your own site has many advantages, mainly you are not sending people off your blog which is never good, when users do go to a new page of search results on a page that neither looks anything like your site or Google it can be confusing, it has a more professional look within your site, increases your page views and can increase revenue from the ads on the search page.
Last November i created a totally unique page within my blog to display the search results and this required a lot of code and i know many of you struggled to implement it on your blogs. So in this post i have a simple way to display the AdSense For Search results in Blogger Blogs.
So why can we not display the results on Blogger Blogs ?
Quiet simply it was a width issue. The page that displays the AdSense for search results must be a minimum of 800 px wide. So in essence your posting area must be 800px and on 99.9% of blogs it is no were near that.
The fix
So what we will do in this tutorial is display the search results in a static page and on that page (Only That Page No Other Pages Or Posts Will Be Effected) we will remove the sidebar and this will give us the space to make the post/page section 800px wide.
I have implemented this when you use the search bars on Spice Up Your Blog, as you can see the search results span the width of the page with the sidebar hidden :

This will be fairly simple for most of you as the code is almost universal but some Blogger templates as always are coded differently.If you do have trouble post a comment and i will try to help out.
What You Need
You will need to start by Creating a static page for the search results, then create a new AdSense for search in your AdSense account and finally add a small snippet of code top your template to expand the width of that specific page and hide the sidebar.
Display AdSense For Search Results Within Blogger Page
Step 1. Create a new static page on your blog, you can give it the title ‘Search Results’ but leave the content section empty and publish the page.
Step 2. When you publish the page you have the option to add the page to a menu, choose the third option ‘No Gadget Link To Pages Manually’ click ‘Save and Publish’.We will need the URL of the page when creating the AdSense for search so copy the URL or just go to AdSense in a new window.
Step 3. Go To Your AdSense account and click AdSense set up > Choose AdSense For Search and follow the steps until you come to the option on were to open the search results.
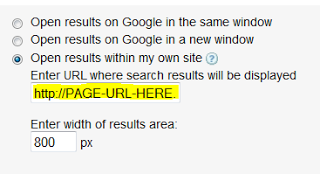
Step 4. Tick ‘Open Results In My Own Site’ and now Enter the URL of the page you created into the URL field and continue.

Step 5. Follow the rest of the set up process, at the end you will be presented with Two pieces of code.The first piece of code is for the actual search bar and you can paste that into a Html/Javascript gadget in your sidebar or wherever you want it.The second piece of code you must copy and paste into the page you created.So edit the page, paste in the code and save.
You now have your page set up with the search results code and your search bar code in your sidebar its time to add a snippet of code to your template to remove the sidebar and widen the page.
Adding The Code In Blogger To Change Page Layout
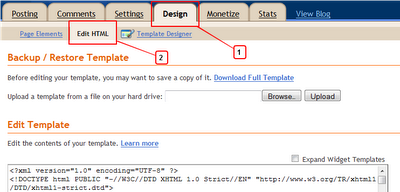
Step 1. In Your Blogger Dashboard Click Design > Edit Html.

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – More Info)
</head>
Step 3. Copy and paste the following code directly Above / Before </head>
<b:if cond='data:blog.url == "ENTER-URL-OF-PAGE-HERE"'>
<style>
#sidebar-wrapper {height:0px; visibility:hidden; display:none;}
.post {width: 800px;}
</style>
</b:if>Important – Replace ENTER-URL-OF-PAGE-HERE with the URL of the page you created.
Save your template, While it will be OK to test your search bar don’t use it all the time as it does generate ads and of course don’t ever click the ads on your own blog. Look below for some alternate codes if it does not work.
Not Working – Replace .post with #main-wrapper in the code you added to your template and save.
Still not working leave a comment and we will take a look. That’s it, the tutorial is long to make sure everyone can do it but in essence it is quiet simple. Make sure to check out more of our AdSense Posts.
Drop Your Comments And Questions Below.










