I have been contacted a few times lately by readers looking for the code for a search bar.To be honest there are hundeads of tutorials available on creating a search box including one i posted in 2009, but i decided to post an updated version of that simple search bar.So i have in this post a simple search bar you can place anywhere in your blog but this time with code thats called Onfocus and Onblur effects.With these effects you can have text inside the search bar, when a user clicks inside the bar the text disappears, when you click back outside the bar the text appears again.You can also change the text on the search button and change the width to suit your blog.
Simple Onfocus Onblur Search Bar
Code
<form id="searchThis" action="/search" style="display:inline;" method="get">
<input id="searchBox" name="q" size="20" type="text" value="Search This Blog...." onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"/> <input id="searchButton" value="Search" type="submit"/>
</form>
Note – To change the width of the search bar increase or decrease ’20’ in red.Change ‘Search’ in red to the text you want on the button.
Add Search Bar To Blogger Sidebar
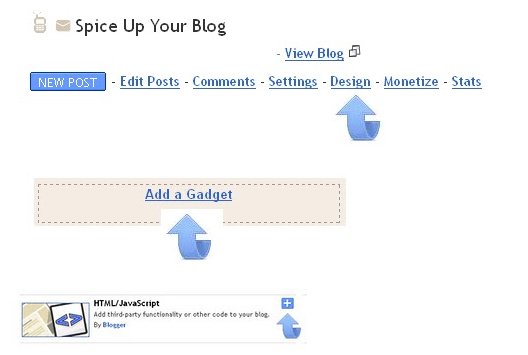
Step 1. In your Blogger dashboard click Design > Add A Gadget > Choose Html/JavaScript.

Step 2. Paste the Search Bar code into the html/Javascript gadget and save.
So that’s a neat simple search bar for your blogs, Check out more of our Best Blog Gadgets.
Add Your Comments, Views And Questions Below.
What My Robot Recommends:
- Connect Instagram And Your Blog With Photo Gallery And Follow Gadgets
- A Slick New Featured Posts Image Slider For Blogger
- Christmas Decoration Social Bookmarking Gadget For Blogger Blogs
- Add The New Google Translate Button On Blogger And WordPress
- Mini Social Icons With CSS And Image Sprite Flip Effect