The addition of Pages on Blogger was a long awaited feature allowing Bloggers to create stand alone pages such as Contact and About pages.I know many of you will have created pages on your blog but did you know that unlike normal posts, Blogger Pages can be fully customized ? The Pages you add to your blog are the same format as gadgets you add to your sidebar making them an open book when it comes to customization.In this post i will show you how to create an awesome Table Of Content Or User Sitemap page that will look like it’s on a totally different site ! Take a look at the Table Of Content page i created for for this blog – Spice Up Your Blog Sitemap.
Cool eh..Although that page looks totally different to the rest of the Blog it is a static page within this Blog.And It’s much easier to create than you may think, Credit goes to BloggerzBible for the Table of content script and Css.A table of content page is a Great Way For readers to navigate your archive and very search engine friendly, all your posts in one place for Google to Crawl has to be good.So lets add a cool and very unique Table Of Content Page to your blog.
Use Just The Table Of Content – If you don’t want the unique page design or are having trouble creating the page you can just have the table of content on a normal Blogger page.At the bottom of the post i will quickly show you how to add the table of content sitemap i use to a regular page which is much easier.
Create Your Unique Table Of Content Page
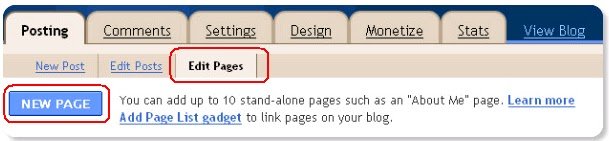
Step 1. First we will create the page that displays your table of content.From your Blogger dashboard click ‘New Post’ or ‘Edit Posts’ > and in the top menu click ‘Edit Pages’ > Now Click ‘New Page’.

Step 2. Add A Title Like ‘Table Of Content’ to your page but leave the actual content area totally blank and publish the page.You will now be asked how you would like the page to appear if you have used pages before choose your preferred format if not just choose ‘No Gadget – Link To Pages Manually’ and publish.OK you will now be presented with the option to view the page, click that link.
Step 3. For the next step we need to URL of the blank page you just created so copy the URL from the address bar and keep it or you can go back for it when needed.
That’s the first part covered We will now add the Css to design the page and the script to create the Table Of Content.So make your way back to your Blogger dashboard.
Step 1. In your dashboard click ‘Design’ > ‘Edit Html’


Step 2. Find the following piece of code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code – More Info)
</body>
Step 3. Copy and paste the following code Directly Below / Under </body>
</b:if >
Step 4. Don’t save you template we have the final step to complete – Find the following piece of code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code – More Info)
</head>
Step 5. Replace </head> with the code below :
<b:if cond='data:blog.url == "URL-OF-YOUR-PAGE-HERE"'>
<style>
body{
margin:0;
padding:0;
background:#f1f1f1;
font:70% Arial, Helvetica, sans-serif;
color:#555;
line-height:150%;
text-align:left;
}
#container{
margin:20px auto;
width:680px;
background:#fff;
padding-bottom:20px;
border-left:1px solid #bebebe;
border-right:1px solid #bebebe;
}
#content{
margin:0 20px;
}
h1 {
background:none repeat scroll 0 0 #DDDDDD;
font-family:sans-serif;
font-size:27px;
font-style:italic;
font-weight:lighter;
text-align:center;
text-shadow:1px 0 0 #FFFFFF;
margin:0px;
}
p{
margin-bottom:18px;
font-style:italic;
font-family:Georgia, Times, serif;
font-size:24px;
color:#bfe1f1;
padding:0;
}
a {
text-decoration:none;
}
ul {
margin:0px;
padding:0px;
}
ul li {
border-left:1px solid #000000;
color:#BEBEBE;
font-family:Arial;
font-size:13px;
font-style:italic;
list-style:decimal inside url("http://lh5.ggpht.com/_YheAVjwbSOw/TLRXkBjscII/AAAAAAAAAek/oGXFmQ8hpag/line.png");
margin:0 0 0 15px;
padding:8px 8px 8px 0;
}
li a{
text-decoration:none;
color:#057fac;
display:block;
margin-top:-12px;
padding:0 0 0 30px;
}
li a:hover{
text-decoration:none;
color:#999;
}
</style>
<!--[if IE 6]>
<style>
li a{
display:inline-block;
padding:0 0 0 5px;
margin-top:-10px;
}
</style>
<![endif]-->
</b:if>
</head>
<b:if cond='data:blog.url == "URL-OF-YOUR-PAGE-HERE"'>
<body>
<div id='container'>
<h1>TITLE-OF-PAGE-HERE</h1>
<div id='content'>
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='http://3.bp.blogspot.com/_rKG-ziTSNUQ/TQ5eV0U0EiI/AAAAAAAACik/xo2eFaDbfrE/s1600/best+blogger+tips.png'/></a><table border='0'><tr><td><a href='http://www.spiceupyourblog.com'><img src='http://4.bp.blogspot.com/_rKG-ziTSNUQ/TLyQLKLa5mI/AAAAAAAAByM/tD7DbjhhJe0/s1600/ico-home.png'/></a></td><td><a href='YOUR-BLOGS-URL'>Home Page</a></td></tr></table>
<script src='http://www.yourjavascript.com/51121005353/sitemap.js' style='text/javascript'/>
<script src='YOUR-BLOGS-URL/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc'/>
<a href="http://www.spiceupyourblog"><small>Spice Up Your Blog Gadgets</small></a>
</div>
</div>
</body>
<b:else/>
Important – We have to make 5 changes to the code to make it display your Table Of Content.
In Red URL-OF-YOUR-PAGE-HERE x2 – Replace this with the URL of the page you created in the first part of this tutorial.
(Example – http://yourblog.blogspot.com/p/table-of-content.html)
In Blue YOUR-BLOGS-URL x2 – Replace With Your Blogs main URL
(Example – http://yourblog.blogspot.com or http://yourblog.com) << Do not put dash (/) at the end of URL.
In Green TITLE-OF-PAGE-HERE X1 – Replace with the title you want at the top of the page.
(Example – Spice Up Your Blog Site map or Spice Up Your Blog Table Of Content)
Step 6. Once you have every thing in place (check it twice) save your template.
OK go check out your cool Table Of Content Page.You can add the URL to your menu bars to let readers see your archive, an extra tip would be to Bookmark the page on sites Like Digg and Reddit to get the search engines crawling it (Top 20 Do-Follow Social Bookmark Websites).
Table Of Content Sitemap On A Regular Page
If you want to use the table of content but not create the special page no problem.
1. Create a static page as shown in step 1 above > Name the page and paste the code below into the content area :
<script src='http://www.yourjavascript.com/51121005353/sitemap.js' style='text/javascript'/>
<script src='YOUR-BLOGS-URL/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc'/>
<a href="http://www.spiceupyourblog"><small>Spice Up Your Blog Gadgets</small></a>
Note You Must Change – In Blue YOUR-BLOGS-URL > Replace With Your Blogs main URL
(Example – http://yourblog.blogspot.com or http://yourblog.com) << Do not put dash (/) at the end of URL.
OK Publish Your Page And Check It Out.
Make sure to check out the other awesome Blog Design tips and Blogger Gadgets we have.
Drop you comments, views and questions below !