The Tabbed Sidebar Section is another very popular and very practical feature we see on most of the best Blogs. A tabbed sidebar section is an area on your sidebar with usually three (But can be more) headings readers can toggle through. On most blogs (Including this one) this section will contain a list of Popular Posts, Recent Posts, And Labels, although some blogs use the third section for recent comments. On your blog you can add any gadgets you like to the Tabb’s.

Live Demo – At the time of writing i have the Tabbed Sidebar Section here on Spice Up Your Blog. You can also see a version on Social Icon Studio.
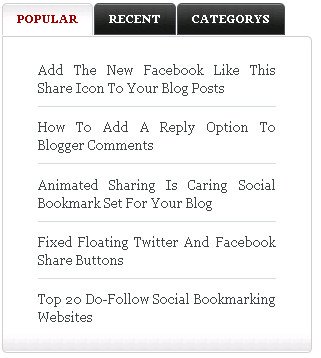
ScreenShot

The Tabbed section i will help you add to your blog in this post is by far the best available for Blogger. It comes thanks to Abu Farhan and is much more customizable than any other. The new best option in this tabbed gadget is the ability to place it anywhere down your sidebar, previous tabbed gadgets for Blogger had to be at the very top or bottom. Depending On the width of your sidebar you can have as many tabs in the section as you like.
While adding the code to your template is quiet simple there are some settings at the end that can be confusing, So make sure to Back up your template.
Add Tabbed Sidebar Section To Blogger
Step 1. In your dashboard click ‘Design’ > ‘Edit Html’


Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – More Info)
]]></b:skin>
Step 3. Copy and paste the following code Directly Above / Before ]]></b:skin>
/* Tabbed Sidebar Widgets www.spiceupyourblog.com
--------------------------------- */
.widget-wrapper2{
border:1px solid #494e52;
background-color:#636d76;
padding:8px;
}
.widget-tab {
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topright:5px;
-webkit-border-radius-bottomleft:5px;
-webkit-border-radius-bottomright:5px;
-webkit-border-radius-topright:5px;
background:#FFFFFF url(http://i195.photobucket.com/albums/z105/dantearaujo/tabcontentbg.gif) repeat-x scroll left bottom !important;
border:1px solid #CFCFCF;
font-family:Arial,Helvetica,sans-serif;
padding:15px !important;
}
.widget-tab ul {
margin:0px;
padding:0px 20px 0px 20px;
}
.widget-tab ul li {
list-style:none;
border-bottom:1px solid #d6dde0;
padding-top:10px;
padding-bottom:10px;
font-size:13px;
}
.widget-tab ul li:last-child {
border-bottom:none;
}
.widget-tab ul li a {
text-decoration:none;
color:#3e4346;
}
.widget-tab ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
.tab-content ul li a:hover {
color:#a59c83;
}
.tab-content ul li a:hover small {
color:#baae8e;
}
.active-tab{
background:#FFFFFF url(http://i195.photobucket.com/albums/z105/dantearaujo/tabtopbg.gif) repeat-x scroll left top !important;
border-color:#CFCFCF #CFCFCF #FFFFFF #CFCFCF !important;
border-style:solid !important;
border-width:1px 1px 2px !important;
color:#282E32 !important;
}
ul.tab-wrapper {
margin:0px; padding:0px;
margin-top:5px;
margin-bottom:6px;
}
ul.tab-wrapper li {
-webkit-border-radius-topleft:5px;
-webkit-border-radius-topright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
background:#191919 url(http://i195.photobucket.com/albums/z105/dantearaujo/tabinactivebg.gif) repeat-x scroll left top;
border:1px solid #464C54;
color:#FFFFFF;
cursor:pointer;
display:inline;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-size:9px;
font-weight:bold;
line-height:2em;
list-style-image:none !important;
list-style-position:outside !important;
list-style-type:none !important;
margin-right:1px;
padding:8px 14px;
text-align:center;
text-decoration:none;
text-transform:uppercase;
}
Note – That code sets the fonts, colors etc.. and can be changed.
Step 3. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – More Info)
</head>
Step 4 Copy And Paste The Following Code Directly Above / Before </head>
<!-- jQuery Call -->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/>
<!-- End of jQuery Call -->
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='http://3.bp.blogspot.com/_rKG-ziTSNUQ/TQ5eV0U0EiI/AAAAAAAACik/xo2eFaDbfrE/s1600/best+blogger+tips.png'/></a><script type="text/javascript">
var starttab=0;
var endtab=2;
var sidebarname="sidebar1";
</script>
<script type="text/javascript" src="http://scriptabufarhan.googlecode.com/svn/trunk/bloggertabv1.0-min.js"></script>You must now set up this final section of code to suit your blog.
Note 1. sidebarname=’sidebar1′<–With all the custom templates for blogger many of the templates use different names to define the sidebar. This must be set to the name used in your template. Here is how to find the name of your sidebar : In your dashboard click ‘Design’ > ‘Edit Html’ > Now search for the following :
<div id='sidebar-wrapper'>
Below this you will see something similar to this :
<b:section class=’sidebar’ id=’sidebar1′ preferred=’yes’>
This example tells you the sidebar name is simply sidebar1 if this is the case in your template your ready to go and don’t need to change anything.But it may be different on in your template, in my template it’s called topsidebar.If it’s different in your template replace sidebar1 with the name.
OK you now have a tabbed sidebar section that will be at the top of your sidebar with three gadgets.The section uses the top three gadgets currently in your sidebar so you can drag and drop the gadgets you want displayed into place.
Move The Tabs Section Down Your Sidebar And Add More Tabs
As i said at the start of the post you can have the tabbed section start anywhere in your sidebar and you can have more than 3 gadgets.The set up for this is straight forward but it’s quiet hard to explain.In the last section of code you added in Step 4 there are two more settings Highlighted and changing these settings will determine were the Tabbed section starts and how many gadgets are included.
starttab=0 <–This sets were the tabbed section will start.If you leave it at 0 the tabbed section will start at the very top of your sidebar, if you change it to 1 there will be 1 regular gadget then the tabbed section then the rest of your gadgets and so on.
endtab=2 <–This sets were the tabbed section ends or how many gadgets will be in the tabbed section.If you change the starttab to 2 you must also add 2 to this and make it 4 and so on.If you have the starttab=1 and endtab=4 you will have 5 gadgets in the section.
Note – The width of your sidebar will restrict how many gadgets you can add to the tabbed section also you must keep the titles of the gadgets short so the will fit.You must give the gadgets in the Tabbed section a Title.
OK i have already added this to 5 blogs and I’m confused just telling you guys how it’s done hehe. Take your time and you will figure it out and it’s worth the effort. If you simply cant figure out the settings just drop a comment below with were you want the sidebar to start and how many gadgets you want displayed and i will let you know what to change.
That’s your tabbed sidebar section for Blogger, make sure to check out more of the awesome Gadgets and Design tips we have for your blog.
Drop your comments, views and questions below !











