The header section of a blog is one of the prime areas for AdSense and other ads so in this post i will show you an easy tip to place ads in your blogger header section.This will help increase your earnings and hopefully help make you more money from your blog.
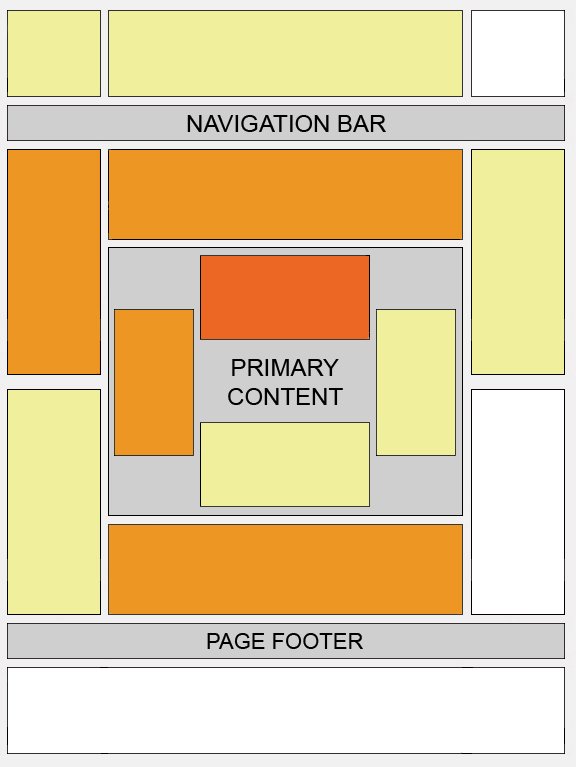
This image from Google displays the top positions for ads.

There are a number of ways to place AdSense ads in your header and i will cover other options in later posts.
In this post i will show you a nice clean and simple way to achieve this trick.
The ads will be placed differently to how i have them in my header to see a live demo of the ads in a header section click here
Here is how its done lets spice up your blog :
Getting your ad code ready
Before you add AdSense code to your blog it must be parsed don’t worry this is simple.
The first thing to do is go to your AdSense account choose the ad unit you want to use and get the code.
You now have the code copied Click Here to go to my AdSense parser .
Paste your AdSense code in to the gadget and click ‘convert’ now copy your new parsed code.
If the add you are adding is a simple html banner ad you don’t need to parse it you can skip that step.
Placing the code in your template.
| Remember you can get all these tips sent directly to your email and stay a step ahead.Its quick easy and of course a free service provided by Google just fill in the form below the post. |
1.Click ‘layout’-> ‘Edit html’ for your blog.
(Tick The ‘Expand Widget Templates’ Box)



2.Find the following piece of code in your blogs html:
(Click ‘Ctrl F’ for a search box to find the code)
<p class='description'><span><data:description/></span></p>
3.Paste the code for your AdSense unit directly Below the code above.
Example:
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
<-----YOUR ADSENSE CODE GOES HERE----->
</div>
</b:includable>
Once you have added the code click save.
The ad has now been added to your blogs header,Remember it can take up to 10 minutes for AdSense ads to show on your blog.
Drop your comments and questions below.